【TCD:Muum(TCD085)テーマ】プルダウンに1pxの白線が入る時の対処方法

当社のこのサイトはTCDのWordPressテーマ「Muum」を使用して構築しています。ブログに特化したテーマなのですが、当社のようにコーポレートサイトとして使用することも可能です。しかも、価格は9,800円。WordPressテーマを使用してコーポレートサイトの構築を検討している場合は、ぜひこのテーマも選択肢のひとつにしてください。
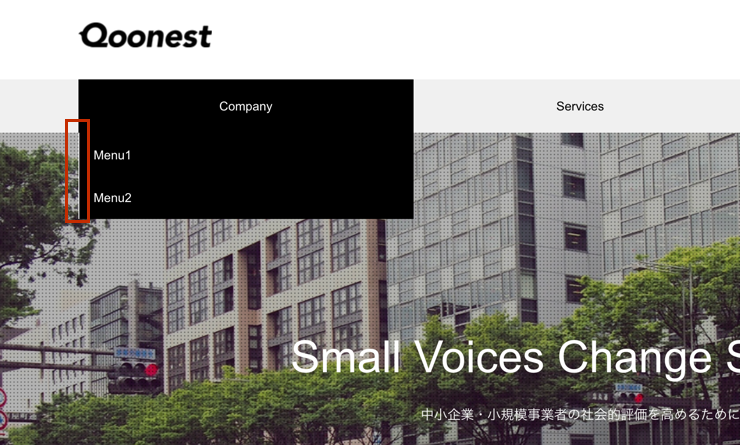
さて、本題に入ります。このテーマを使用していてひとつ気になったことがあります。それはグローバルメニューの一番左端にプルダウンメニューを設定した場合、各メニューの左端に1pxの白線が入ってしまうことです。(確認用に子メニューを追加しています)

上の画像を見れば分かる通り、とても不格好です。これを修正する方法はないかと、TCDに問い合わせたところ次のような回答がありました。
ご質問いただきました件ですが、
グローバルメニューにおいて、1番左端の項目に子メニューを設定した場合、
白線が表示されるのはテーマの仕様となります。
下記弊社デモサイトのように左端の項目には子メニューを設定しないことで回避できます。
つまり、TCDの見解としては一番左のメニューに関しては最初から子メニューを設定しないことを前提とした設計だと。これは明らかに言い訳であり、明らかにバグであると私は思います。そもそも何を根拠にして左端のメニューに子メニューは必要ないと判断したのでしょうか。
しかも、その修正方法としてデモサイトのように左端に「HOME」ボタンを置けと。今どきHOMEボタンを設けているサイトなんてありますか?(自称)最先端を行くTCDの割には時代遅れな回答です。HOMEボタンを置かない場合は次のようにCSSを追加する必要があります。
現状のグローバルメニューの構成を維持したい場合は
管理画面【TCDテーマ】→【基本設定】→「カスタムCSS」
の最下部に下記をコピー&ペーストして表示をお確かめください。#global_menu ul.sub-menu li:first-of-type a {
border-left: none;
}
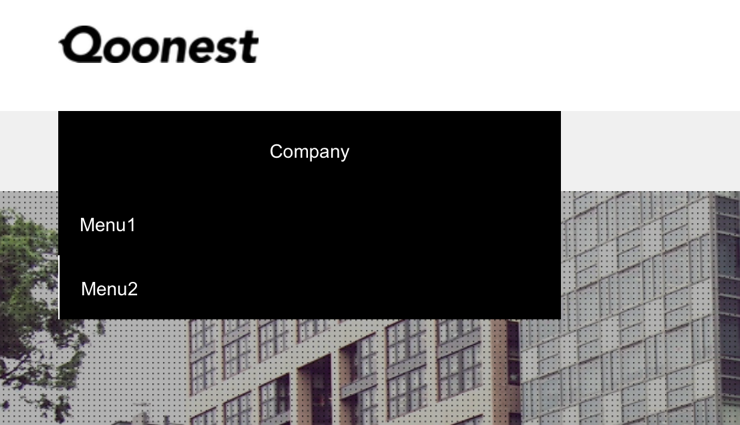
このCSSを適用した結果がこれ。

一番上の子メニューには適用されていますが、その下の子メニューには適用されていません。ちゃんと自社で確認した上で回答しているのか疑問です。ということで、このTCDのMuumというテーマを使用する場合は、グローバルメニューの作り方に気をつけましょう。早めに修正アップデートに含んでもらえると助かります。
ま、今どきパソコンで情報収集する人は少ないのでそれほど気にすることでも無いかもしれませんが。




